先に述べたように自分には、コードを書く才能がないと2ヶ月じっくりかけて理解した。
図面は描けるのにコードは描けないなんて不思議!
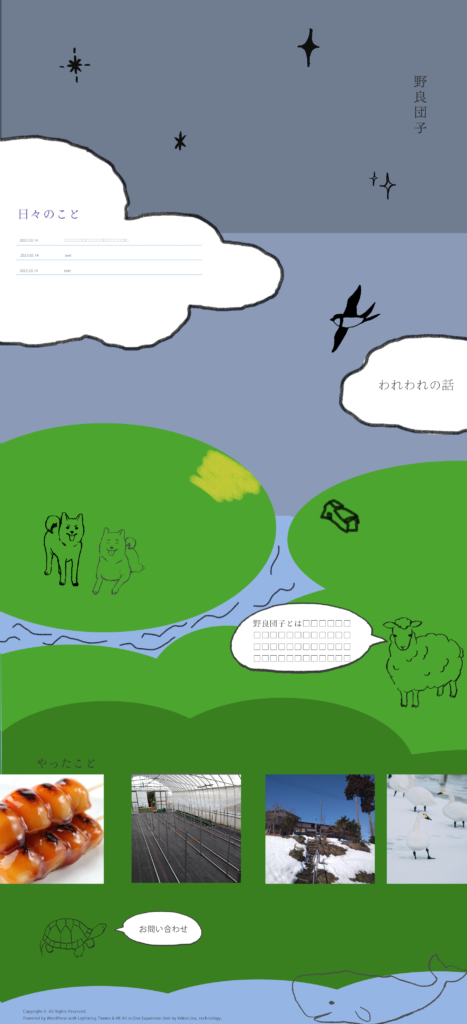
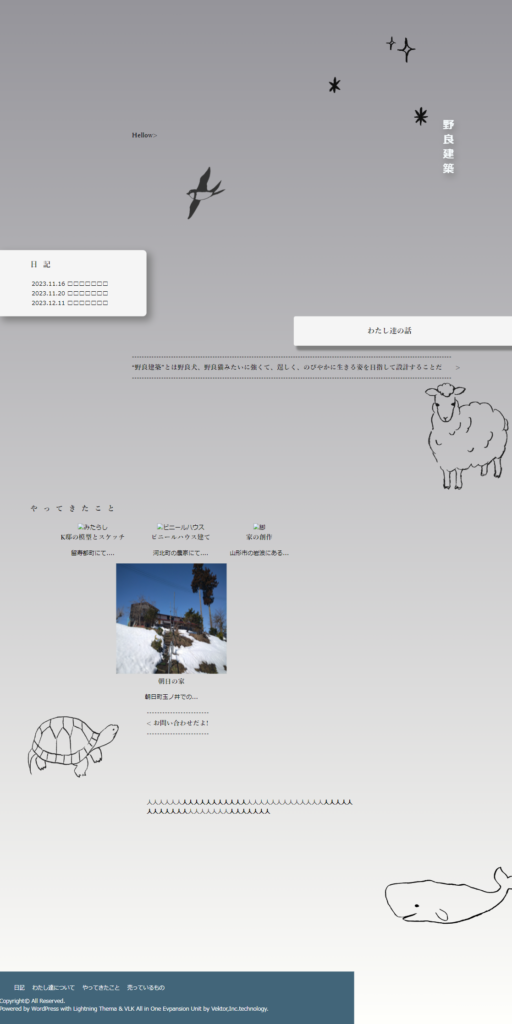
デザインカンプという下絵を元に、実際にHTMLとCSSを使用し書き出したのがこちらになる↓



う~んなかなかしょぼい。
しかし、やっていく過程である意味で純度の高いホームページは出来ている。
くずれてしまったが、自分の技術の足りない吹き出しや海の表現をアスキーアートを使ってなんとか表現しようとした。
1990年代ぐらいの個人ホームページのような哀愁もある。
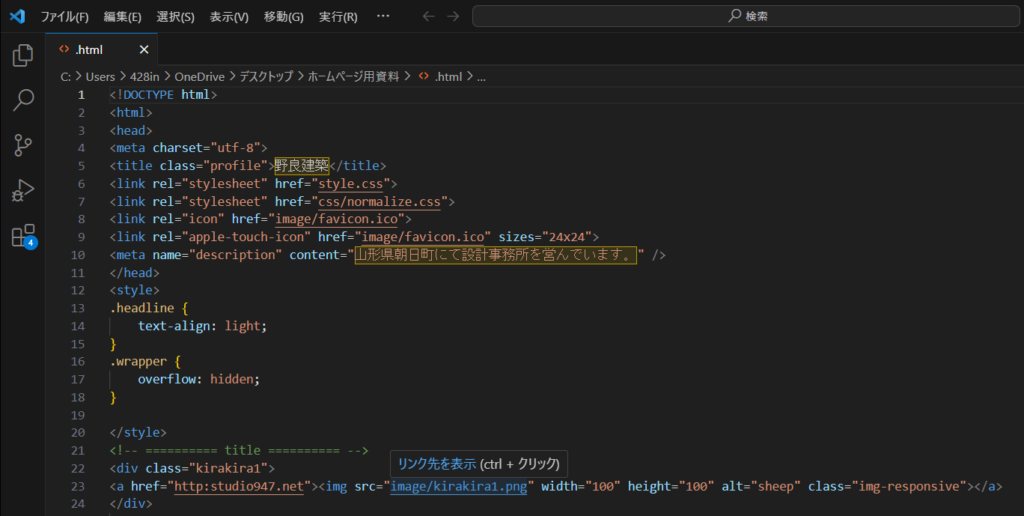
テキストエディター(コードの打込みソフト)はVisual Studio Codeを使用した。コードの予測変換や終了タグの自動入力は初心者の自分の打ち間違いの回数も減少させてくれる。
なにより背景画面が黒であることやコードを色分けされてるとこは、CAD図面を描いてきた自分にも馴染みやすかった。
知らない分野の作業は乾いた脳に水を与えたように自分を活性化した。